ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
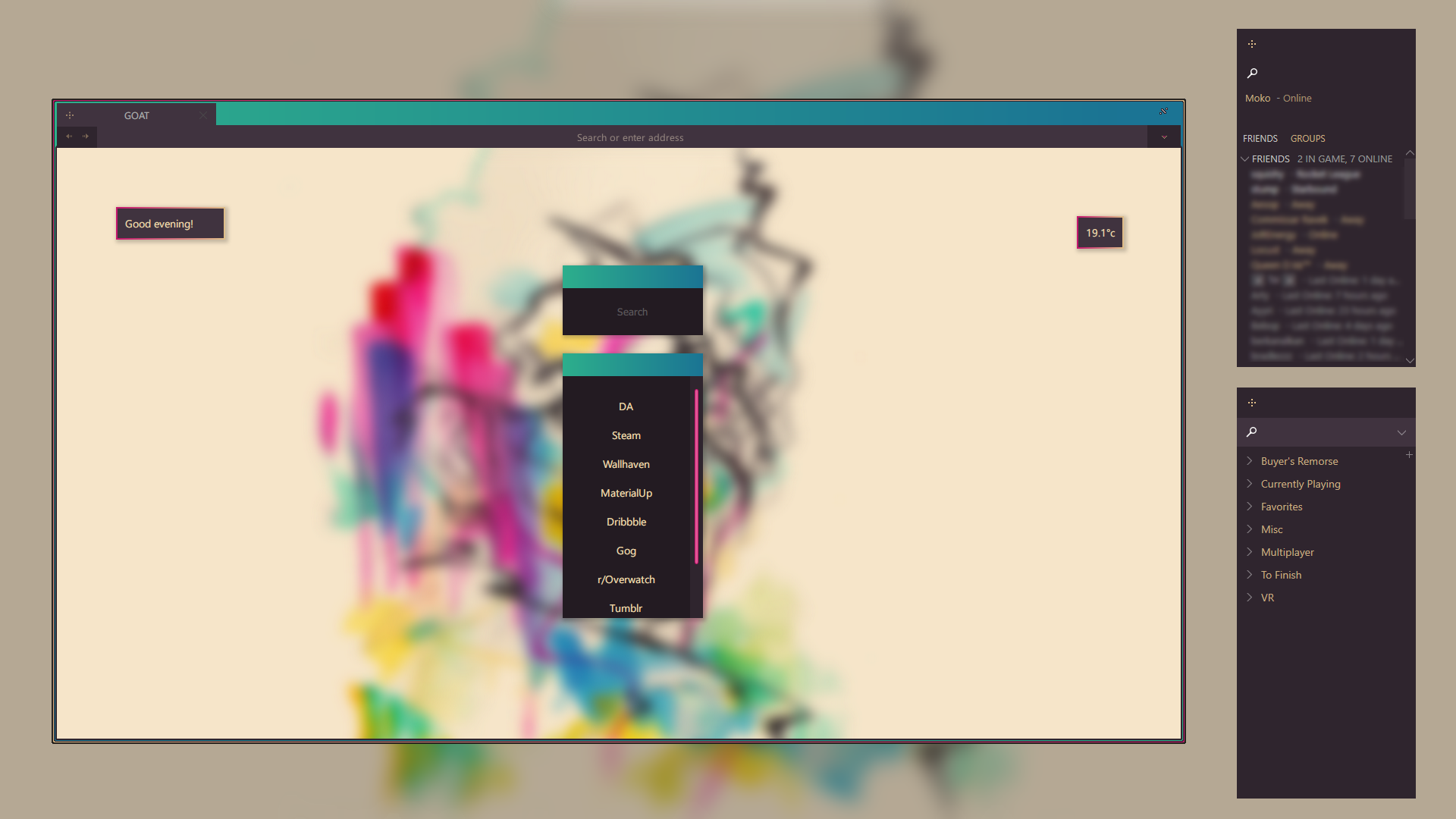
Startpage, Firefox theme and Steam skin for Neiio's G.O.A.T VS! n.n
The Steam skin is an edited version of Metro for Steam.
I'm awful at converting to gifs okay just sshh so here's a pretty preview video (ft Banks)
VS: G.O.A.T Project!
Firefox Theme: G.O.A.T Firefox Theme
Startpage and Steam skin: Included in this .zip!
The Steam skin is an edited version of Metro for Steam.
I'm awful at converting to gifs okay just sshh so here's a pretty preview video (ft Banks)
VS: G.O.A.T Project!
Firefox Theme: G.O.A.T Firefox Theme
Startpage and Steam skin: Included in this .zip!
© 2016 - 2024 chloechantelle
Comments17
Join the community to add your comment. Already a deviant? Log In
I got this installed on Firefox, using Stylish, and the homepage with the tab extension, but the buttons in the titlebar button box don't work. The minimize/maximize buttons don't show when hovered over and the close button does nothing. I noticed that when I move the cursor to the very edge of the Firefox window to the right of the close button, the button is registered within a couple of pixels of space, but not where the buttons themselves are. If this is something I could fix in the css, do you have any pointers on where to look to make adjustments?
I found:
#window-controls {
opacity: 0 !important;
}
#window-controls:hover {
opacity: 0.4 !important;
}
But it seems this doesn't do anything. Firefox is the only app that the GOAT visual style theme button box doesn't work in.
I don't know if it might be an issue with the GOAT visual style itself. I wasn't able to get themes working using Ultra UX Theme Patcher 3.1.4, so I used UxStyle. I'm thinking I will try UX Theme Patcher again and use Theme Signature Bypass and see if it might fix this issue. Other than that, I don't know. The titlebar button box looks and works fine in every other app aside from some of the core Windows 10 dialog boxes. The titlebar in some of them, especially when pulling up Personalize from the right-click on the desktop, the theme Settings window that it pulls up has a blank un-themed titlebar hovering over the themed titlebar, covering it up. This happens on several core Windows dialog boxes.
Edit: Well, I sort of got it working as far as functionality goes, anyway, by disabling yours:
/*#titlebar-buttonbox {
display: none !important;
} */
And adding this:
#titlebar-buttonbox .titlebar-button .toolbarbutton-icon {
display: none !important;
}
#titlebar-buttonbox .titlebar-button {
background-color: transparent !important;
}
This makes the buttons work, but the min/max buttons still don't show when hovered, and the close button from the GOAT visual style is still within a couple of pixels against the far right border. But the standard Firefox titlebar box buttons are working by being made transparent and then enabled over where the themes buttons are supposed to be. So I'm essentially pressing Firefox's buttons, only they're transparent. I think, somehow, the visual styles buttons are covered up by Firefox's titlebar or lack there-of.
I found:
#window-controls {
opacity: 0 !important;
}
#window-controls:hover {
opacity: 0.4 !important;
}
But it seems this doesn't do anything. Firefox is the only app that the GOAT visual style theme button box doesn't work in.
I don't know if it might be an issue with the GOAT visual style itself. I wasn't able to get themes working using Ultra UX Theme Patcher 3.1.4, so I used UxStyle. I'm thinking I will try UX Theme Patcher again and use Theme Signature Bypass and see if it might fix this issue. Other than that, I don't know. The titlebar button box looks and works fine in every other app aside from some of the core Windows 10 dialog boxes. The titlebar in some of them, especially when pulling up Personalize from the right-click on the desktop, the theme Settings window that it pulls up has a blank un-themed titlebar hovering over the themed titlebar, covering it up. This happens on several core Windows dialog boxes.
Edit: Well, I sort of got it working as far as functionality goes, anyway, by disabling yours:
/*#titlebar-buttonbox {
display: none !important;
} */
And adding this:
#titlebar-buttonbox .titlebar-button .toolbarbutton-icon {
display: none !important;
}
#titlebar-buttonbox .titlebar-button {
background-color: transparent !important;
}
This makes the buttons work, but the min/max buttons still don't show when hovered, and the close button from the GOAT visual style is still within a couple of pixels against the far right border. But the standard Firefox titlebar box buttons are working by being made transparent and then enabled over where the themes buttons are supposed to be. So I'm essentially pressing Firefox's buttons, only they're transparent. I think, somehow, the visual styles buttons are covered up by Firefox's titlebar or lack there-of.





















![IRUO'15 [SSC15]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/aff2460d-a08a-424f-8d9d-f6b437fe447b/d8soer4-c484a644-bf38-4a88-9781-b688513b5307.png/v1/crop/w_184)











